Connecting Visual Studio Code to your service on cPanel is simple using the Remote SSH plugin.
If you haven't installed this useful plugin in VSC yet, all you need to do is go to the last icon on the left side (Extensions) or press Ctrl + Shift + X and search for "Remote - SSH".
Once the plugin is installed, you can continue with this guide.
Creating a Connection Key from Windows
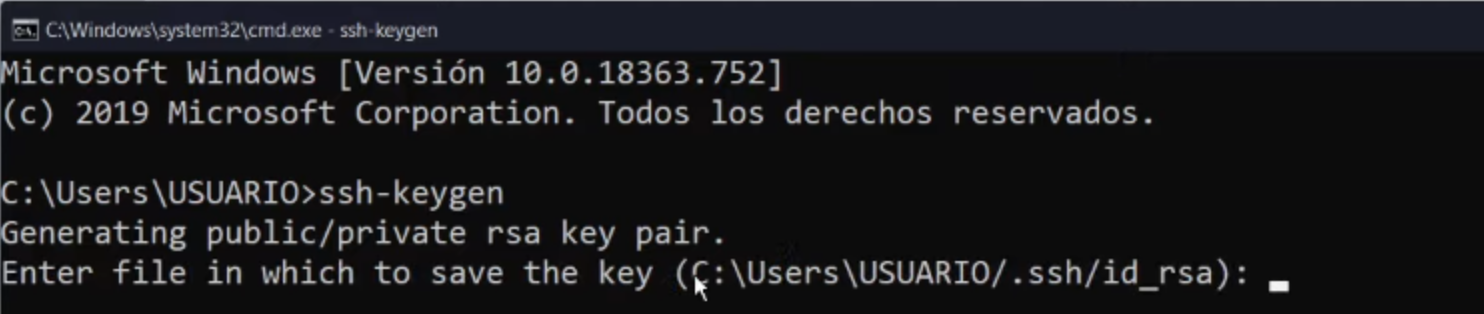
To get started, you need to open your terminal (CMD) on your computer and type "ssh-keygen".

You will be prompted to enter the key name. You can name it whatever you like.
Next, you will be asked to enter a "password" or passphrase twice. We recommend leaving it blank and pressing Enter both times.
You can navigate to the directory "C:\Users\YOUR_USER\.ssh" where you’ll see two files created (your public and private keys).
Finally, open both files with any text editor and copy the content... now, let's go to cPanel!
Import Key into cPanel
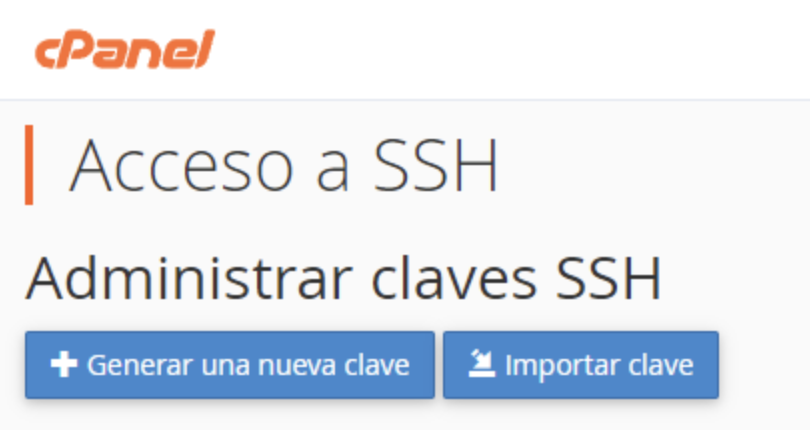
Now, go to cPanel, select "SSH Access" and then "Manage SSH Keys". Click the "Import Key" button.

Choose the same name you assigned in CMD and import both the private and public keys by copying and pasting the text (the public key will have a .pub extension).
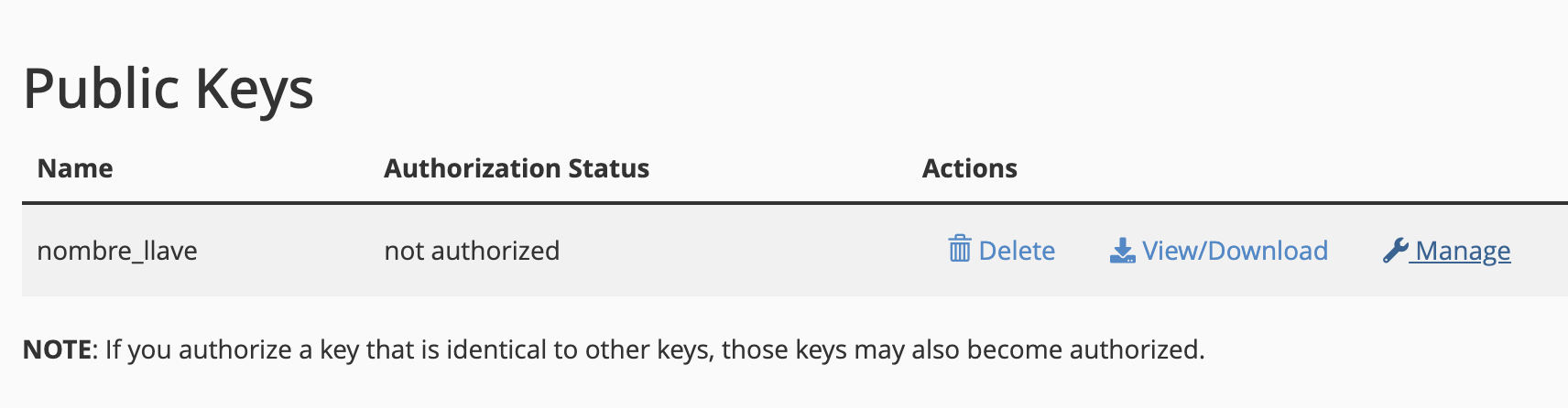
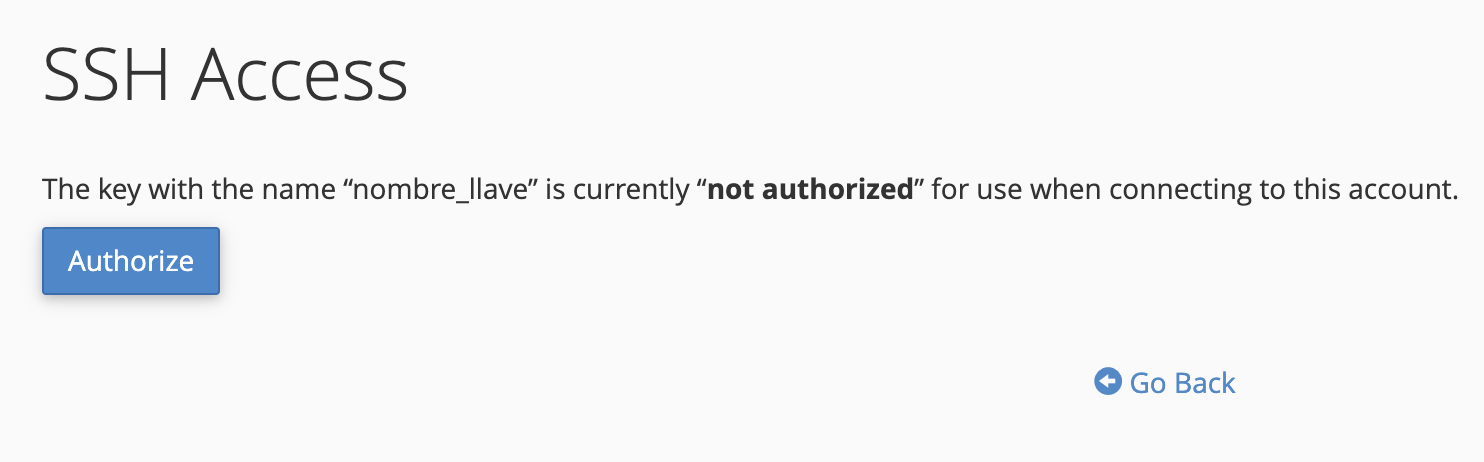
Lastly, under the public keys section, click "Manage" and then click the "Authorize" button.
You’re now ready to connect.
Generate Key in cPanel
Log in to cPanel and search for "SSH", then click on "Manage SSH Keys".
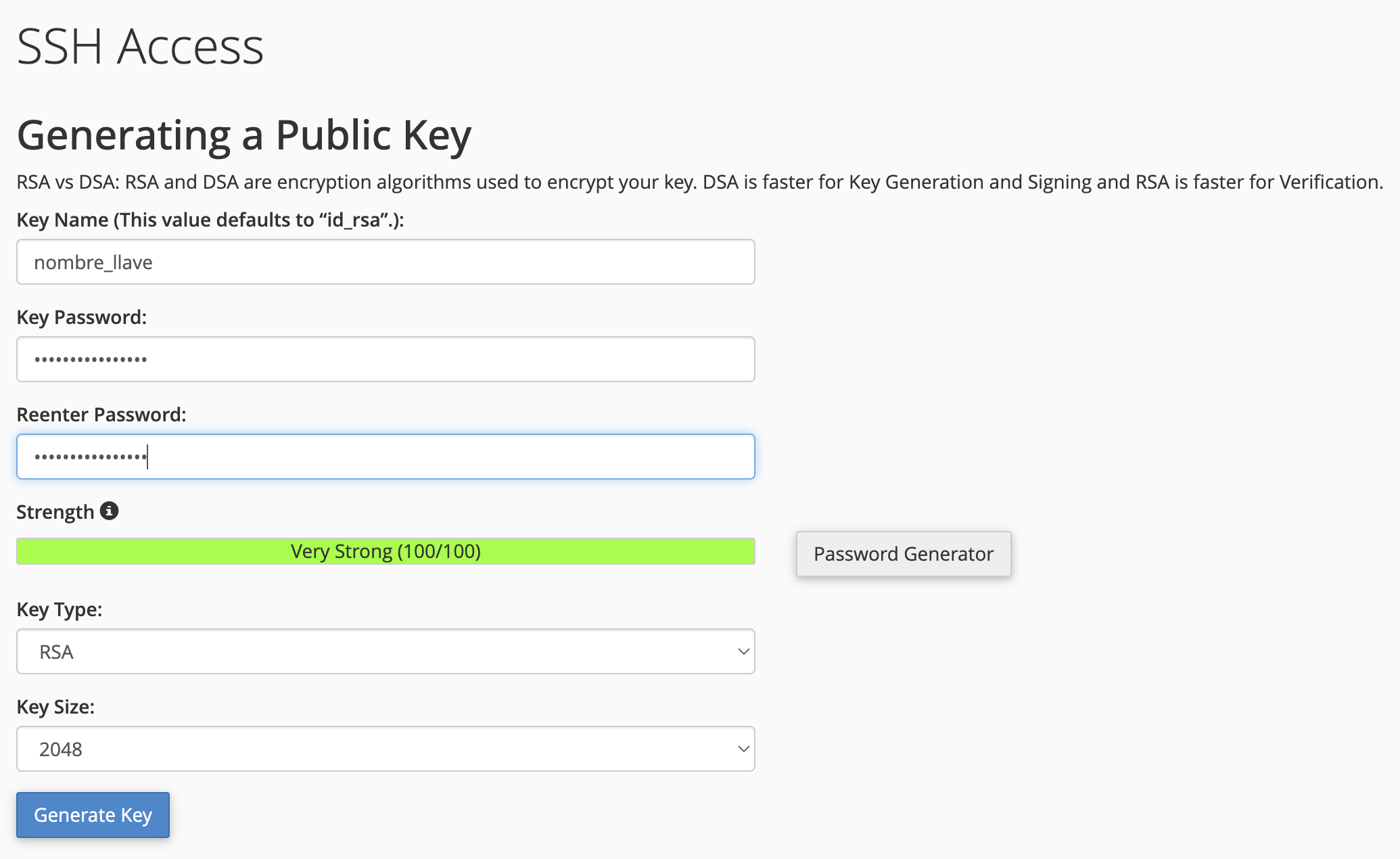
Click the "+ Generate a new key" button and fill out the form:
- Give your key a name.
- Set a password.
- Click "Generate Key".

- Click "Manage" to authorize the key, then select "Authorize".


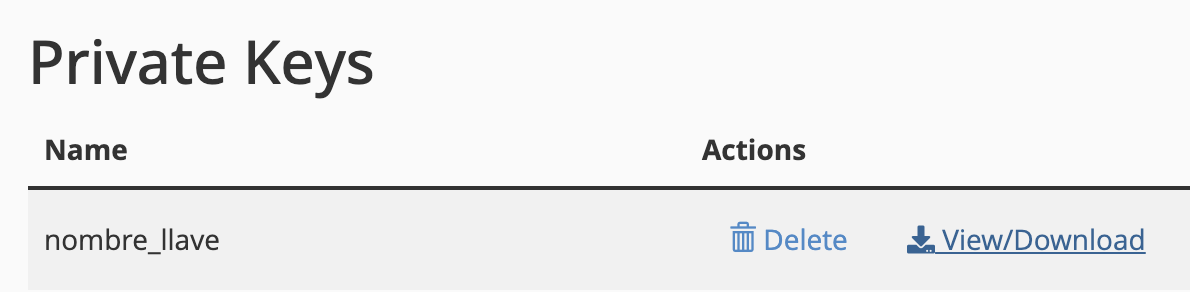
- Go to "View/Download" and download the key by clicking "Download".


- Store the file in a folder for permanent storage.
Connect Visual Studio Code on Windows
Open VSC and press F1. Go to "Remote-SSH: Open SSH Configuration File" and enter the following lines: Host yourdomain.com
HostName yourdomain.com
User your_cpanel_user
IdentityFile [full_path_to_key]Connect Visual Studio Code on Mac
- Right-click on your downloaded file and hold "Option" to select: "Copy as Pathname".
- Open your terminal and enter the following:
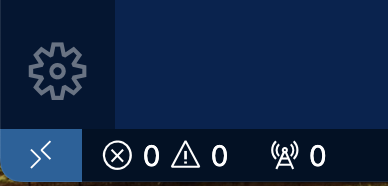
chmod 0700 [full_path_to_key] - Open VS Code and click the symbol in the bottom-left corner that looks like "><".

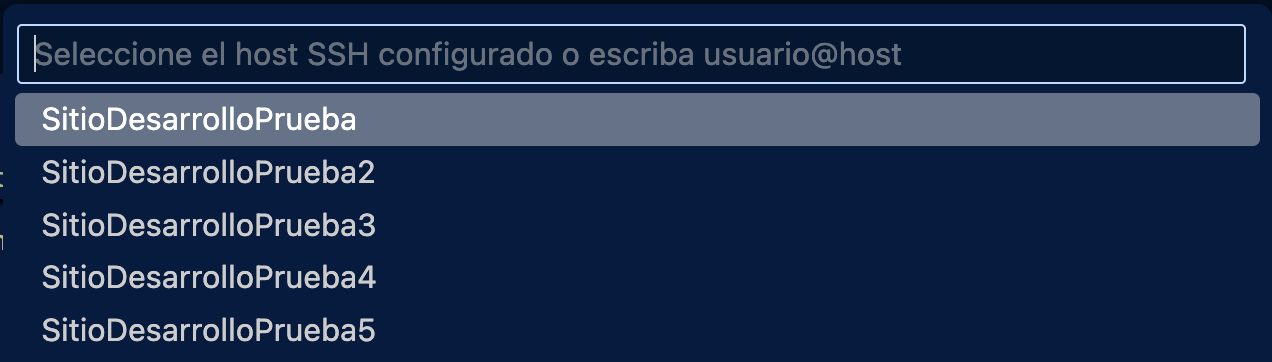
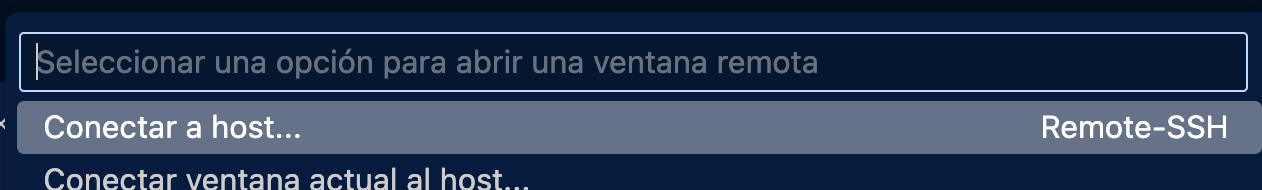
- Select "Connect to Host" from the options at the top center, then select "/Users/User/.ssh/config".

- Enter the following text and save the changes.
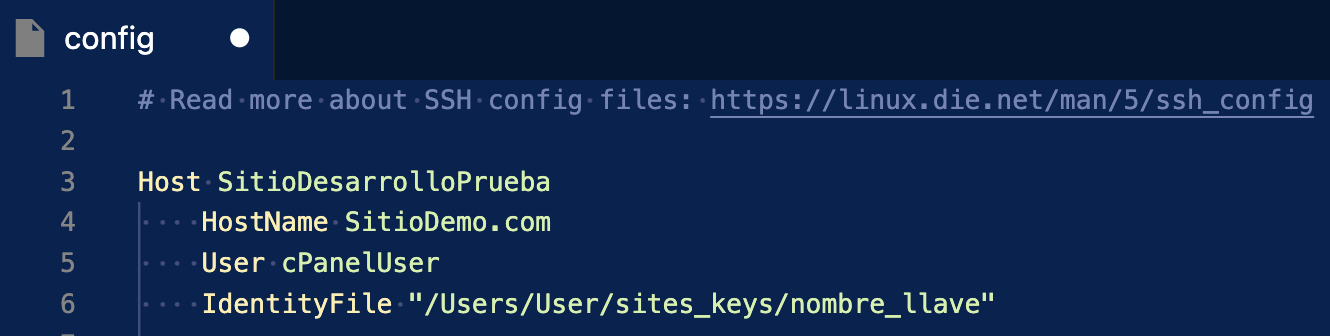
Host TestDevelopmentSiteHostName DemoSite.comUser cPanelUserIdentityFile "[full_path_to_key]"
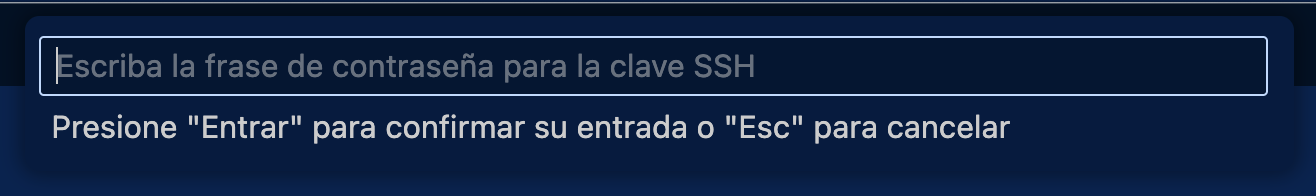
- Repeat step 3, select "Connect to Host..." and choose the host you just created. You will be asked for the password you set in cPanel when creating the key.